スキンの開発準備
charatbeatHDX用のスキンデータはzipファイルで準備する必要がありますが、開発専用のモードにすることで毎回zipファイルに変換せずとも、直接スキン用のファイルをファイルから読み取って実行することが出来るようになります。
ここではこれをスキン作成モードと言い、このモードにすると設定ファイルに記載されたスキン設定は無視されます。
スキン作成方法の流れ
スキンの作成から、作成したスキンをゲームで使用するための流れは以下のとおりです。
- スキン作成モードにする(フォルダを作成する)
- スキンで使用する画像などのデータを作成する
- スクリプトを記述しゲーム上で正しく動作するのを確認する
- スキン情報ファイルを作成する(_info.txt)
- 完成したスクリプトやデータ、スキン情報ファイルをまとめてzipに圧縮する
- スキン作成モードを解除する(フォルダを削除する)
- zipをSKINフォルダに入れ、設定からそのスキンを選択する
- 正しくスキンが適用されていたら完成
- HPなどでスキンデータ(zip)を公開する
スキン作成モード
charatbeatHDXのプログラムの直下に「SKIN」フォルダがありますが、この中にさらに「_CREATE」フォルダを作成することでスキン作成モードになります。
ゲームを起動すると必ずこの中のスキンを参照するため、スクリプトにエラーがあるとゲームが起動しなくなります。この場合はDEBUG.TXTにエラーの原因やその行番号が記録されるので、これを参考に修正してください。
このフォルダを削除するか別名にすることで、スキン作成モードを解除することが出来ます。
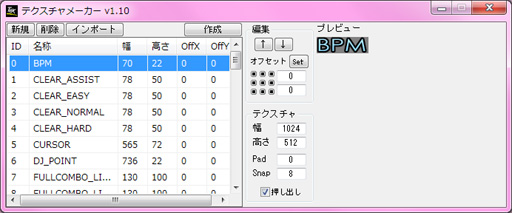
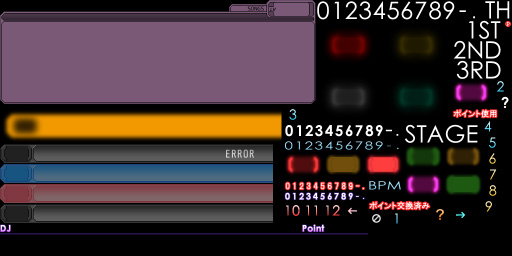
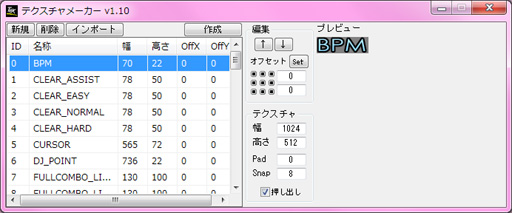
テクスチャメーカー
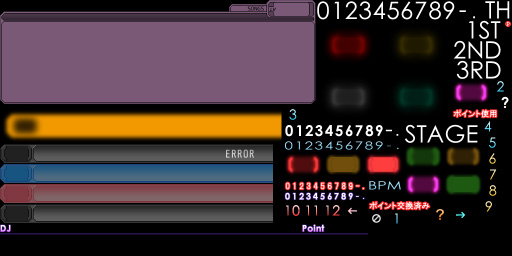
charatbeatHDXのスキン機能では、標準で2D画像を任意にロードして表示する機能があります。流れとしてはまず画像をロードし、その画像から任意の領域を切り抜いて表示するといった機能ですが、これを利用するためには1枚の画像に複数の切り抜き画像をまとめておく必要があり、この作業は結構手間となります。
この作業を自動的に行うためのツールとして、別途HPで公開しているテクスチャメーカーがあります。

これを使うことでたくさんの画像を一気に1枚のテクスチャに自動的にマッピングしてくれるため、時間をかけずにテクスチャを作成することが出来ます。
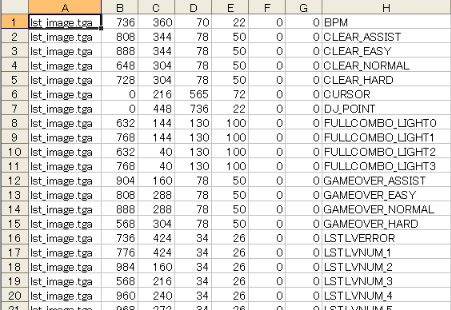
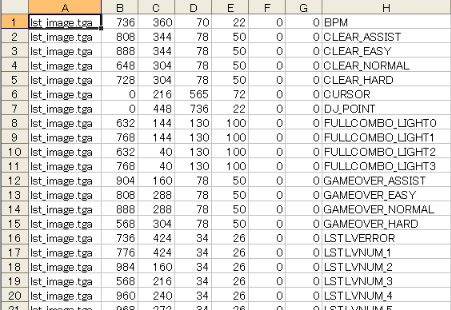
またマッピング後の位置とサイズは、テクスチャと一緒に同名のCSVファイルとして書き出されるため、この情報をそのままスクリプトにコピーして利用することが出来ます。
※CSVはカンマ区切りの単純なテキストファイルなので、メモ帳などのテキストエディタで開くことが出来ます
例)
lst_image.tga
 lst_image.csv
lst_image.csv

※エクセルで開いた場合
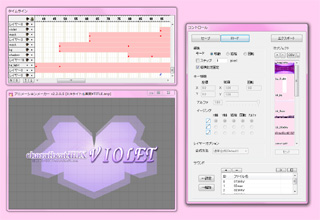
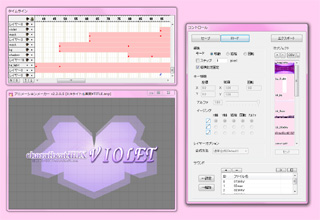
アニメーションメーカーV2
charatbeatHDXでは2D画像を表示するだけなら簡単に出来ますが、これを動かすとなるとスクリプト上でかなり面倒な制御をしなければなりません。そこでcharatbeatHDXでは動きを始めから作ってあるアニメーションファイルを用意し、スクリプト上ではこれをロードして再生や停止、指定の区間をループ再生したり最後のフレームで自動で停止させたりといった制御を行うだけで、簡単にアニメーションを表示させることが出来ます。また、アニメーションツールではかなり凝った動きを作成出来るため、クオリティの高いスキンを簡単に作ることが出来ます。
charatbeatHDXで使用出来るアニメーション形式はhda形式となりますが、これは別途HPで公開しているアニメーションメーカーV2を使用して作成することが出来ます。

アニメーションを作成したあとはエクスポートにてhda形式で書き出してください。